
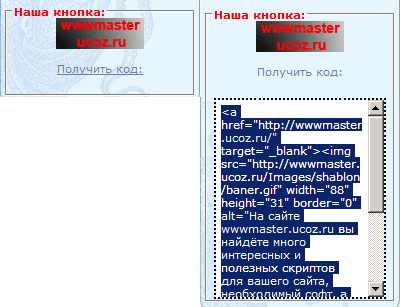
Скрипт при нажатии на ссылку "Получить код", выдаёт код вашего банера, при щелчке по коду, он автоматически выделяется, и не даёт его редактировать.
Установка: 1.Создаём новый глобальный блок или в "Друзьях сайта" вставляем следующий код:
Code
<FIELDSET class=counter><LEGEND><FONT color=#ff0000><B>Наша кнопка</B></FONT><B><FONT color=#ff0000>:</FONT></B></LEGEND>
<DIV align=center><script language="JavaScript" type="text/javascript">
<!--
function OpenComment(where){
if(document.getElementById(where).style.display == 'inline'){
document.getElementById(where).style.display = 'none';
} else {
document.getElementById(where).style.display = 'inline';
}
}
// -->
</script>
<CENTER>
<DIV style="FONT-SIZE: 1em"><A title="Описание сайта" href="javascript:OpenComment('divbanner')"><IMG src="Ссылка на ваш баннер" align=absMiddle border=0></A><BR><BR><A class=sub href="javascript:OpenComment('divbanner')">Получить код:</A>
<P></P>
<P style="MARGIN: 10px 0px 0px">
<DIV id=divbanner style="DISPLAY: none; MARGIN: 0px"><TEXTAREA readonly="readonly" onclick="this.select()" name="name" style="PADDING-RIGHT: 5px; PADDING-LEFT: 5px; PADDING-BOTTOM: 5px; OVERFLOW: auto; BORDER-TOP-STYLE: dotted; PADDING-TOP: 5px; BORDER-RIGHT-STYLE: dotted; BORDER-LEFT-STYLE: dotted; BORDER-BOTTOM-STYLE: dotted" rows=15 cols=25><a href="Ссылка на ваш сайт" target="_blank"><img src="Ссылка на ваш баннер" width="88" height="31" border="0" alt="Описание сайта"></a></TEXTAREA></DIV></DIV></CENTER></DIV></FIELDSET>